Visual Studio Code или VS Code – популярный редактор исходного кода от компании Майкрософт. Редактор распространяется полностью бесплатно и отличается легким интерфейсом, поддержкой разных платформ и ориентирован на разработку веб-приложений.
Одной из особенностей VS Code является то, что он распространяется только с английским языком, а другие языки нужно устанавливать отдельно. В данной статье мы расскажем о том, как включить русский язык в Visual Studio Code. Статья будет актуальной для современных версий VS Code, выпущенных в 2019 году и позже.
Содержание
Как поменять язык Visual Studio Code на русский
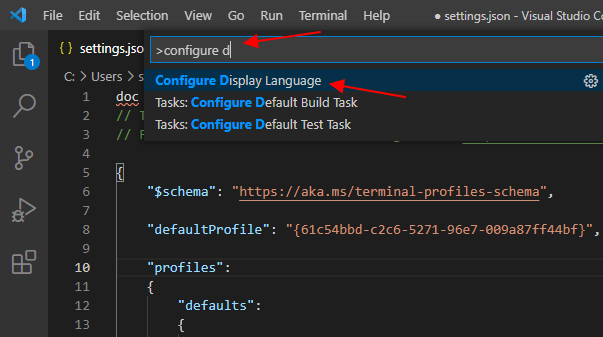
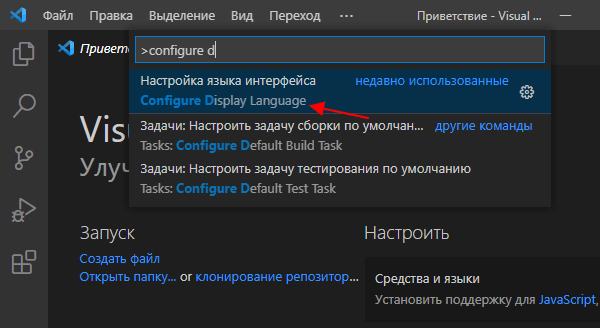
Откройте меню «View – Command Palette» или нажмите F1 или комбинацию клавиш Ctrl-Shift-P и начните вводить фразу «Configure Display». После появления подсказки, кликните на пункт «Configure Display Language».

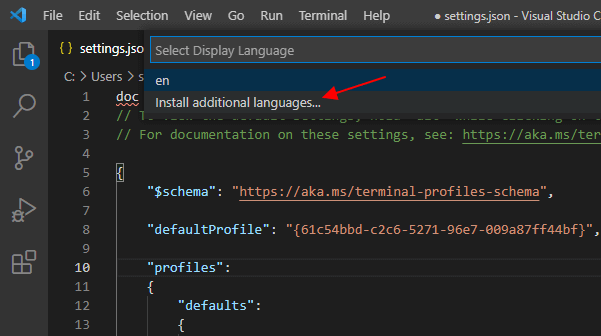
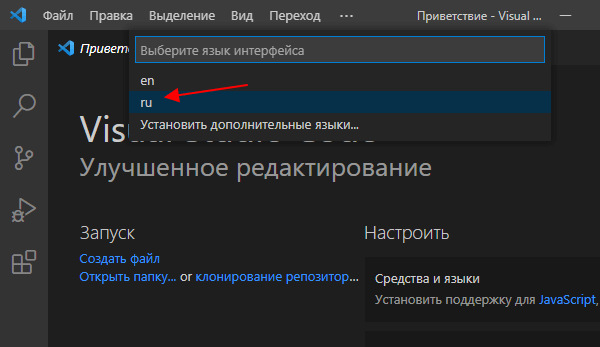
После этого появится список доступных языков. Если в нем нет русского (ru), то нужно нажать на «Install additional languages».

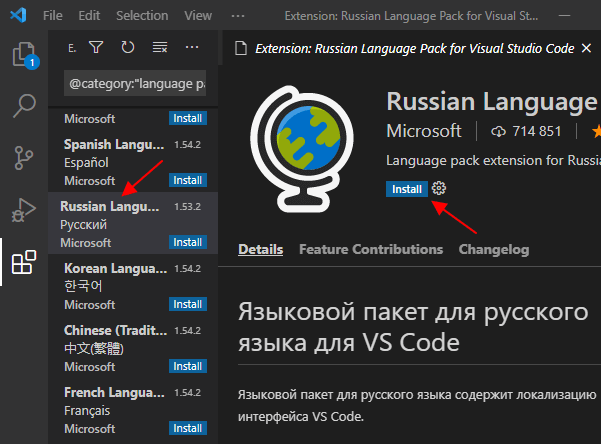
Дальше загрузится список доступных языков. Здесь нужно найти и установить «Russian Language Pack».

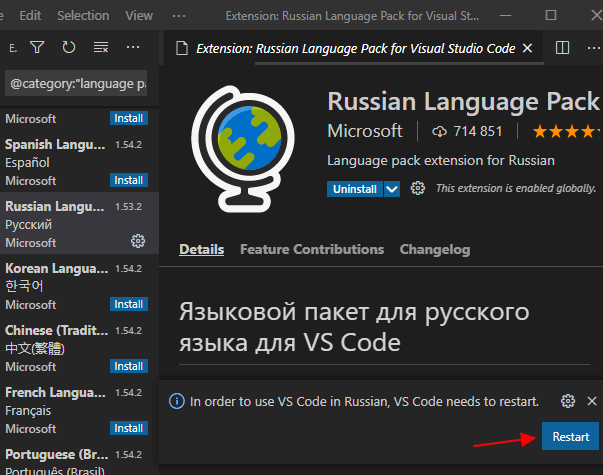
После завершения установки нажимаем на кнопку «Restart» чтобы перезапустить VS Code.

После перезапуска Visual Studio Code начнет работать с русским языком интерфейса. Чтобы вернуться к английскому снова переходим в «Configure Display Language».

Выбираем «EN» и перезагружаем VS Code.

Быстрая установка русского перевода в Visual Studio Code
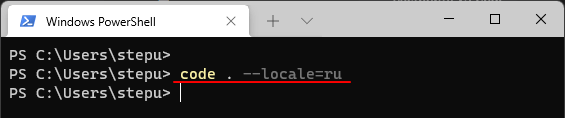
Описанную выше инструкцию можно значительно упросить, если воспользоваться командной строкой. Для этого откройте командную строку или PowerShell и запустите программу «code» (Visual Studio Code) с параметром --locale=ru, например:
code . --locale=ru

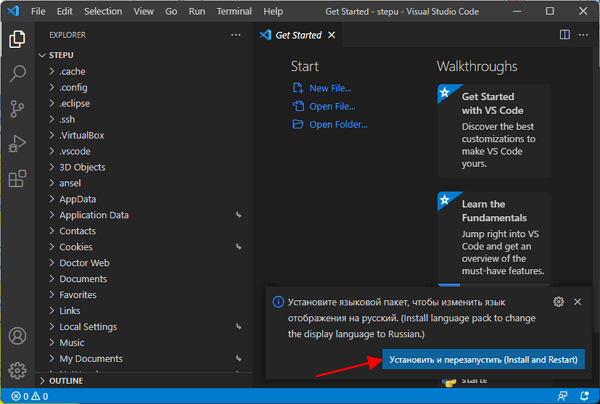
После этого запустится VS Code и предложит установить языковый пакет. Нажимаем «Установить и перезапустить (Install and Restart)».

После перезапуска Visual Studio Code начнет работать с русским языком интерфейса.
В дальнейшем можно запускать отдельные сеансы VS Code с выбранным языком. Для этого также можно использовать параметр командной строки --locale, например:
code . --locale=ru code . --locale=en
thanks for info
Спасибо за развернутое объяснение.
спасибо!
Спасибо
Спасибо!
Спасибо. Получилось со второго раза
Спасибо
Very big thanks)
Спасибо!
Thanks
Как поменять язык терминала с русского на англ?
я установила русский язык с помощью вкладки расширения, но справка только на английском. на русском нету. можно ли с помощью данного способа сделать справку на русском?
получилось с пятого раза, спасибо!!!
как поменять язык так чтоб расширения оставались?
Спасибо!
Спасибо!
Спасибо
Thank you
Большущее спасибо!
Спасибо!